The world of web design is constantly advancing and every day we have more advances that make possible almost any design that we can think of. Since the beginning of the internet in the 90s, web page design has advanced infinitely and each year it does so by evolving through different trends.
This 2022 we hope to see more 3D design elements, animations and the renewal of the vintage aesthetic. In addition to new elements that will change the user’s browsing experience. Here are these 9 innovative web design trends for 2022.
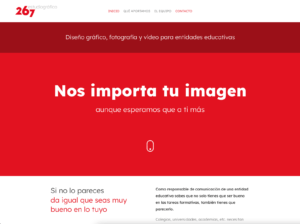
Minimalist designs: These are Pages with few colours, few elements and a lot of space. A trend that has been gaining followers at the same time that navigation on mobile devices has increased. We show you an example of one of our designs: 267estudiografico.com. An elegant, clean website with almost no images. Very original.
Designs with 3D effects: 3D design is understood as the set of techniques that allow projecting in three dimensions. The first step is to devise the three-dimensional objects, constructions and parts before designing or building them. We love this site: campoallecomete.it
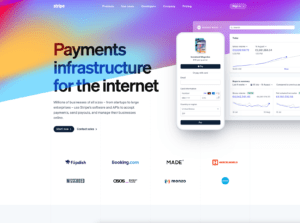
Gradient Effect Designs: I think we all love the backgrounds that Stripe uses stripe.com/ie
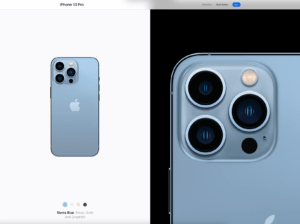
Scrolling effects: Parallax (also called “Parallax scrolling”) is a web design effect that consists of simulating the scrolling of web objects at different speeds and in different “layers”. The King of Parallax is Apple apple.com/ie/iphone-13-pro/
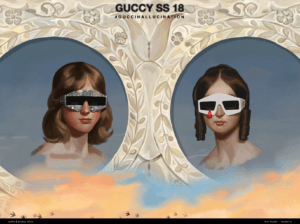
Symmetrical designs: Symmetry is the rule in almost anything that has to do with design or art. On websites, symmetry is reflected in the content, position and images, it is a little more difficult, but if you know how to manipulate the mentioned elements we can obtain beautiful results.
As an example, we can see this Gucci landing page: springsummer.gucci.com
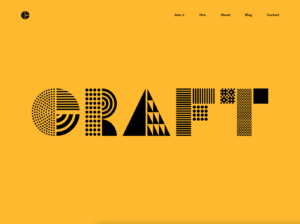
Retro designs: The retro design trend reuses the designs of the 70’s, 80’s, 90’s decades as inspiration, and thus generate nostalgia as a marketing strategy. Example: craftagency.co.uk
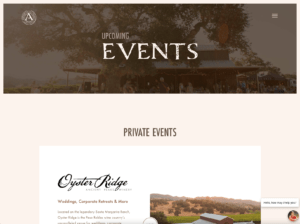
Designs with light typography and serif: This trend uses fonts that have a finish in almost all their letters. These are very characteristic serifs at the ends of the letters, known as serifs. Example: ancientpeaks.com/events/
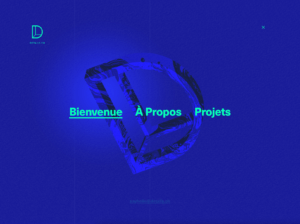
Designs with striking colours: Without a doubt, this is a very illustrative example: details.ch/en
Designs with frosted glass effects: It is ideal to make the text of the images legible. It can also be used as a hover effect. You will understand immediately when you visit this site live.fedrigonitopaward.com/it
Are you thinking about your new website? Do you need help with your web design? Contact us now.